Vorwort:
In diesem Tutorial möchte ich euch zeigen, wie ihr mit Flash und einem Bisschen Actionscript eine Diashow erstellt.
Zwar kann man mithilfe von Photoshop oder ähnlichen bereits vorgefertigte Diashows erzeugen, diese könnt ihr allerdings
an euren Geschmack anpassen :D
Als Ausgangsmaterial benötigt ihr zunächst eure Bilder.

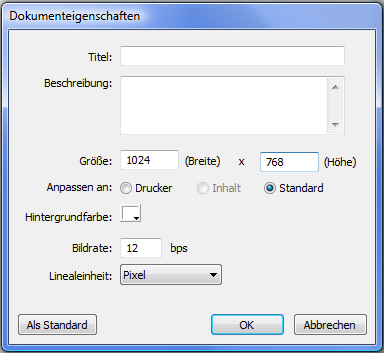
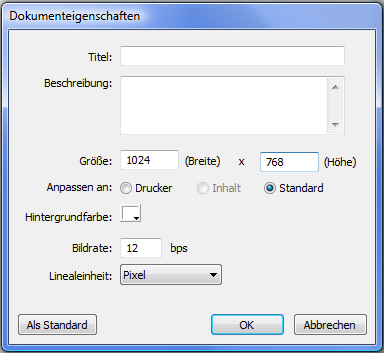
Erstellt nun in Flash ein neues Dokument in den Abmessungen eurer Bilder, in meinem Fall ist das 1024x768.

Jetzt importiert ihr die Bilder in die Bibliothek und erstell eine neue Ebene, die ihr "Bilder" nennt.
Nun zieht ihr das erste Bild in eure Bühne und zentriert es mithilfe der Ausrichten Funktion.

Schritt2:
Nun erstellt ihr auf auf der Ebene Bilder hinter dem ersten Frame ein Keyframe und ersetzt das erste Bild in der Bühne
durch euer 2.
Das Gleiche macht ihr mit den restlichen Bildern, bis jedes eurer Bilder ein eigenes Keyframe besitzt.
Wenn ihr den Film nun mit STRG+Enter testet, müssten alle Bilder nacheinander durchlaufen, so könnt ihr auch noch testen,
ob alle Bilder auch wirklich zentriert sind und nicht irgendwo Ränder sind, es würde sich dafür aber empfehlen, die Bildrate
auf ca. 1 Sekunde oder niedriger herunterzustellen.

Schritt3:
Nun erstellt ihr einen neuen Ebenenordner, den ihr "Navigation" nennt. In diesem Ordner erstellt ihr nun eine weitere Ebene,
die ihr "Hintergrund" nennt.
Auf der Bühne erstellt ihr dann zunächst mit dem Rechteckwerkzeug eine Rechteck, so wie ihr es auf dem Bild seht.
Bei den Fülloptionen wäjlt ihr dann einen linearen Farbverlauf von Schwarz anch Schwarz, allerdings wird der rechte Reiter mit dem
Alphawert 0% versehen, sodass er im Prinzip durchsichtig ist.
Den rechten Reiter verschiebt ihr ein Wenig nach links und gebt ihm einen Alphawert zwischen 70 und 90%.
Der der Verlauf jetzt jedoch von links nach rechts is, müssen wir ihn mit dem Verlauf Farbverlaufswerkzeug 90° nach rechts drehen.
Ihr findet das Farbverlaufswerkzeug unter dem Frei Transformieren Werkzeug (Icon gedrückt halten) oder erreich es mit der Taste F.
Die Farbe könnt ihr natürlich acuh nach Belieben ändern.

Schritt4:
Nun Erstellt ihr eine neue Eben in dem Ordner Navigation, die ihr Bildbeschriftung nennt.
Jetzt müst ihr auf der Zeitleiste alle Bilder bis auf das Erste löschen.
Wählt nun das Textwerkzeug mit einer Schriftwart, Farbe und Schriftgröße eurer Wahl und gebt einen Passenden Namen für das Bild ein,
achtet darauf, dass sich die Auswahl an die Textlänge anpasst, dieses ist der Fall, wenn beim Textfenster rechts oben ein Kreis statt
einen Rechteck ist, ändern könnt ihr es mit einem Doppelklick auf das Rechteck bzw. den Kreis.

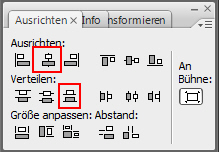
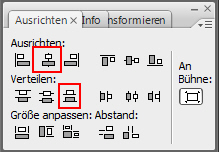
Nun müsst ihr den Text noch Ausrichten, das mächt ihr mit folgenden beiden Icons:

Fügt hinter dem ersten Keyframe nun ein neues Keyframe ein, in dem ihr den text an das neue Bild anpasst.
Nach jeder textänderung müsst ihr den neuen Text natürlich auch neu ausrichten.
Schritt5:
Um den Text noch etwas schöner zu machen geben wir ihm noch einen kleinen Hintergrund.
Dazu erstellen wir eine weitere Ebene, die wir Beschriftungshintergrund nennen.
Achtet bitte darauf, dass sich diese Ebene unter der Beschriftungsebene und über dem eigentlichen Hintergrund befindet.
Wählt nun das Rechteckwerkzeug und wechelt auf der Zeitleiste in das Bild, bei dem die Beschriftung am längsten ist,
achtet jedoch darauf, dass ihr euch immernoch in der eben erstellten Ebene befindet.
Nun erstellt ihr ein Rechteck, das sich über dem ganzen text befindet. Sehr schick sieht es noch aus, wenn ihr runde Kanten hinzufügt.
Richtet es dann noch passend zum Text aus.
Zu guter Letzt stellt ihr die Farbfüllung ( in meinem Fall übrigens weiss) noch auf Alpha 20%.

Schritt6:
Nun kümmern wir uns um die Buttons.
In diesem Tutorial möchte ich lieber etwas schlichtere Buttons verwenden, Fortgeschrittene können die Buttons jedoch an ihre Wünsche anpassen :D
Wir erstellen eine weitere Ebene, die wir "Buttons" nennen.
Auf dieser Ebene erstellen wir 2 gleichgroße Rechtecke mit möglichst der gleichen Höhe wie der des vorherigen Rechtecks.
Die Rechtecke richten wir dann noch beliebig aus.

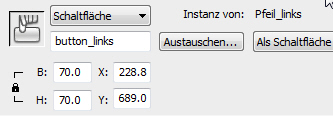
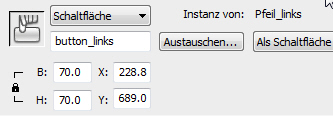
Nun wählen wir das Polysternwerkzeug, das sich unter dem rechteck verteckt und gebem ihm die Werte, die ihr auf dem Bild seht,
wobei die Füllfabre weiss Alpha 80% hat.
Mit dem Polysternwerkzeug erstellen wir nun ein passendes Dreieck, wie ihr auf dem Bild seht.

Schritt7:
Sperrt nun alle Ebenen, bis auf die mit den Buttons und wählt den linken Button aus.
mit der Taste F8 verwandeln wir ihn in eine Schaltfläche mit dem Namen Pfeil_links, das Gleiche macht ihr mit dem rechten Button, nennt diesen Pfeil_rechts.

Mit einem Doppelklick auf den "Pfeil_links", können wir diesen genauer bearbeiten.
Erstellt zunächst ein Keyframe bei "Darüber".
in diesem Keyframe ändern wir die Alpha-einstellungen der Füllung auf 40%.

Ein weiteres Keyframe wird bei "Gedrückt" eingefügt, hier ändert ihr die die Füllung des Dreiecks auf schwarz (oder eine Farbe die euch gefällt ;) )
Das gleiche macht ihr für den "Pfeil_rechts".
Zu guter letzt müssen wir den Buttons noch Instanznamen zuteilen, nehmt dazu am Besten einfach "button_rechts" bzw. "button_links".

Schritt8:
Jetzt gehts ans programmieren.
Wir erstellen eine Weitere Ebene, jedoch über allen anderen, die wir "Skript" nennen.
Wechselt ins erste Bild und drückt F9, um in den Actionscript Edirot zu kommen.
gebt zunächst in der ersten Zeile "stop ();" ein, was das automatische abspielen stopt.
Dannach noch folgendes, um von einem Bild ins nächste zu gelangen.
button_rechts.onRelease = function ()
{
nextFrame ();
}
button_links.onRelease = function ()
{
prevFrame ();
}

Nun ist eure kleine Diashow fertig, ihr könnt sie mit STRG+Enter testen :D
ich hoffe diese Tutorial war hilfreich für euch.
mfg, hu$tla
In diesem Tutorial möchte ich euch zeigen, wie ihr mit Flash und einem Bisschen Actionscript eine Diashow erstellt.
Zwar kann man mithilfe von Photoshop oder ähnlichen bereits vorgefertigte Diashows erzeugen, diese könnt ihr allerdings
an euren Geschmack anpassen :D
Hier ist das Beispiel
Schritt1:Als Ausgangsmaterial benötigt ihr zunächst eure Bilder.

Erstellt nun in Flash ein neues Dokument in den Abmessungen eurer Bilder, in meinem Fall ist das 1024x768.

Jetzt importiert ihr die Bilder in die Bibliothek und erstell eine neue Ebene, die ihr "Bilder" nennt.
Nun zieht ihr das erste Bild in eure Bühne und zentriert es mithilfe der Ausrichten Funktion.

Schritt2:
Nun erstellt ihr auf auf der Ebene Bilder hinter dem ersten Frame ein Keyframe und ersetzt das erste Bild in der Bühne
durch euer 2.
Das Gleiche macht ihr mit den restlichen Bildern, bis jedes eurer Bilder ein eigenes Keyframe besitzt.
Wenn ihr den Film nun mit STRG+Enter testet, müssten alle Bilder nacheinander durchlaufen, so könnt ihr auch noch testen,
ob alle Bilder auch wirklich zentriert sind und nicht irgendwo Ränder sind, es würde sich dafür aber empfehlen, die Bildrate
auf ca. 1 Sekunde oder niedriger herunterzustellen.

Schritt3:
Nun erstellt ihr einen neuen Ebenenordner, den ihr "Navigation" nennt. In diesem Ordner erstellt ihr nun eine weitere Ebene,
die ihr "Hintergrund" nennt.
Auf der Bühne erstellt ihr dann zunächst mit dem Rechteckwerkzeug eine Rechteck, so wie ihr es auf dem Bild seht.
Bei den Fülloptionen wäjlt ihr dann einen linearen Farbverlauf von Schwarz anch Schwarz, allerdings wird der rechte Reiter mit dem
Alphawert 0% versehen, sodass er im Prinzip durchsichtig ist.
Den rechten Reiter verschiebt ihr ein Wenig nach links und gebt ihm einen Alphawert zwischen 70 und 90%.
Der der Verlauf jetzt jedoch von links nach rechts is, müssen wir ihn mit dem Verlauf Farbverlaufswerkzeug 90° nach rechts drehen.
Ihr findet das Farbverlaufswerkzeug unter dem Frei Transformieren Werkzeug (Icon gedrückt halten) oder erreich es mit der Taste F.
Die Farbe könnt ihr natürlich acuh nach Belieben ändern.

Schritt4:
Nun Erstellt ihr eine neue Eben in dem Ordner Navigation, die ihr Bildbeschriftung nennt.
Jetzt müst ihr auf der Zeitleiste alle Bilder bis auf das Erste löschen.
Wählt nun das Textwerkzeug mit einer Schriftwart, Farbe und Schriftgröße eurer Wahl und gebt einen Passenden Namen für das Bild ein,
achtet darauf, dass sich die Auswahl an die Textlänge anpasst, dieses ist der Fall, wenn beim Textfenster rechts oben ein Kreis statt
einen Rechteck ist, ändern könnt ihr es mit einem Doppelklick auf das Rechteck bzw. den Kreis.

Nun müsst ihr den Text noch Ausrichten, das mächt ihr mit folgenden beiden Icons:

Fügt hinter dem ersten Keyframe nun ein neues Keyframe ein, in dem ihr den text an das neue Bild anpasst.
Nach jeder textänderung müsst ihr den neuen Text natürlich auch neu ausrichten.
Schritt5:
Um den Text noch etwas schöner zu machen geben wir ihm noch einen kleinen Hintergrund.
Dazu erstellen wir eine weitere Ebene, die wir Beschriftungshintergrund nennen.
Achtet bitte darauf, dass sich diese Ebene unter der Beschriftungsebene und über dem eigentlichen Hintergrund befindet.
Wählt nun das Rechteckwerkzeug und wechelt auf der Zeitleiste in das Bild, bei dem die Beschriftung am längsten ist,
achtet jedoch darauf, dass ihr euch immernoch in der eben erstellten Ebene befindet.
Nun erstellt ihr ein Rechteck, das sich über dem ganzen text befindet. Sehr schick sieht es noch aus, wenn ihr runde Kanten hinzufügt.
Richtet es dann noch passend zum Text aus.
Zu guter Letzt stellt ihr die Farbfüllung ( in meinem Fall übrigens weiss) noch auf Alpha 20%.

Schritt6:
Nun kümmern wir uns um die Buttons.
In diesem Tutorial möchte ich lieber etwas schlichtere Buttons verwenden, Fortgeschrittene können die Buttons jedoch an ihre Wünsche anpassen :D
Wir erstellen eine weitere Ebene, die wir "Buttons" nennen.
Auf dieser Ebene erstellen wir 2 gleichgroße Rechtecke mit möglichst der gleichen Höhe wie der des vorherigen Rechtecks.
Die Rechtecke richten wir dann noch beliebig aus.

Nun wählen wir das Polysternwerkzeug, das sich unter dem rechteck verteckt und gebem ihm die Werte, die ihr auf dem Bild seht,
wobei die Füllfabre weiss Alpha 80% hat.
Mit dem Polysternwerkzeug erstellen wir nun ein passendes Dreieck, wie ihr auf dem Bild seht.

Schritt7:
Sperrt nun alle Ebenen, bis auf die mit den Buttons und wählt den linken Button aus.
mit der Taste F8 verwandeln wir ihn in eine Schaltfläche mit dem Namen Pfeil_links, das Gleiche macht ihr mit dem rechten Button, nennt diesen Pfeil_rechts.

Mit einem Doppelklick auf den "Pfeil_links", können wir diesen genauer bearbeiten.
Erstellt zunächst ein Keyframe bei "Darüber".
in diesem Keyframe ändern wir die Alpha-einstellungen der Füllung auf 40%.

Ein weiteres Keyframe wird bei "Gedrückt" eingefügt, hier ändert ihr die die Füllung des Dreiecks auf schwarz (oder eine Farbe die euch gefällt ;) )
Das gleiche macht ihr für den "Pfeil_rechts".
Zu guter letzt müssen wir den Buttons noch Instanznamen zuteilen, nehmt dazu am Besten einfach "button_rechts" bzw. "button_links".

Schritt8:
Jetzt gehts ans programmieren.
Wir erstellen eine Weitere Ebene, jedoch über allen anderen, die wir "Skript" nennen.
Wechselt ins erste Bild und drückt F9, um in den Actionscript Edirot zu kommen.
gebt zunächst in der ersten Zeile "stop ();" ein, was das automatische abspielen stopt.
Dannach noch folgendes, um von einem Bild ins nächste zu gelangen.
button_rechts.onRelease = function ()
{
nextFrame ();
}
button_links.onRelease = function ()
{
prevFrame ();
}

Nun ist eure kleine Diashow fertig, ihr könnt sie mit STRG+Enter testen :D
ich hoffe diese Tutorial war hilfreich für euch.
mfg, hu$tla
Der Beitrag wurde am Montag, 14. Mai 2007, 12:09 veröffentlicht und wurde unter dem Topic abgelegt. Sie können einen Kommentar hinterlassen.
Noch keine Reaktion zu 'Kleine Diashow mit Flash'